Face bookページを作成したら どんどんと記事を投稿しましょう。
記事を投稿する時に 自分のワードプレスのサイトにリンクを張った場合、OGP設定をしておくとページのタイトルやアイキャッチ、記事の初めの部分などのデーターを表示させることができます。
☆OGPとは・・「Open Graph protocol」 Facebook、Twitter、mixiなどのSNSでシェアした場合に外部サイトのタイトル、説明文、アイキャッチ(サムネイル)、URLを正しく表示させる仕組み。
Face bookページでOGP設定するには Facebookの「アプリID」が必要になります。
「アプリID」を取得するために、Facebookの個人アカウントと自分のウェブサイトのプライバシーポリシーページ が必要になります。
まだ自分のウェブサイトにプライバシーポリシーページがない場合は作りましょう。
Facebookの「アプリID(アプリケーションID )」の取得方法
1 Face bookの個人アカウントにログイン後、『facebook for developers アプリの登録と構成』ページ にアクセスする。
2 開発者アカウントを作成する
3 新しいFacebookアプリを作成する。→アプリ名(サイトの管理名)、連絡先メールアドレスを入力
4 セキュリティチェックの画面にテキストを入力して送信
5 「自分に一番当てはまる役割は」と尋ねられたたら 該当するものを選ぶ
6 ダッシュボードへの誘導画面で「Add Your First Product」をクリック
7 左側の設定→ベーシック→プライバシーポリシーページのURLを入力。
カテゴリを選択し、ウェブサイトのURLを入力→保存。

アプリIDは画像の黒丸部分とその上側に表示されています。
このアプリIDを自分のウェブサイトに設定します。
私が使用しているのはワードプレスのTCDの「MAG」というテーマを使用しています。
このテーマはFacebookのOGPの設定がとても簡単です。
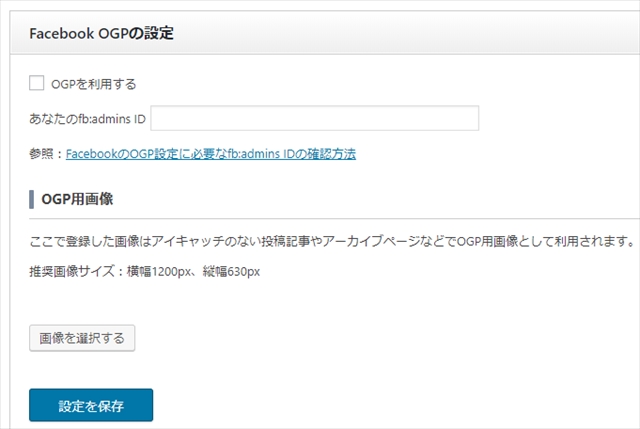
ワードプレス 外観→TCDテーマオプション→記事ページ

OGPを利用するにチェックをいれて 「あなたのfb:admins ID 」の部分にFacebookの「アプリID」を入力して保存。
これでFace bookのOGP設定は完了です。
有益な記事を沢山書いて Face bookページに投稿しましょう。
◇プライバシーポリシーページ◇
まだ自分のサイトにプライバシーポリシーページを作っていない場合は 「プライバシーポリシー 雛型」と検索して、自分のウェブサイトに適したものを見つけてアレンジして使用するのがよいと思います。
その場合、ワードプレスの場合は固定ページを新規作成し、プライバシーポリシーの内容を画像にして作成するとよいと思います。